MAIN OPPORTUNITIES
Dropdown box setting
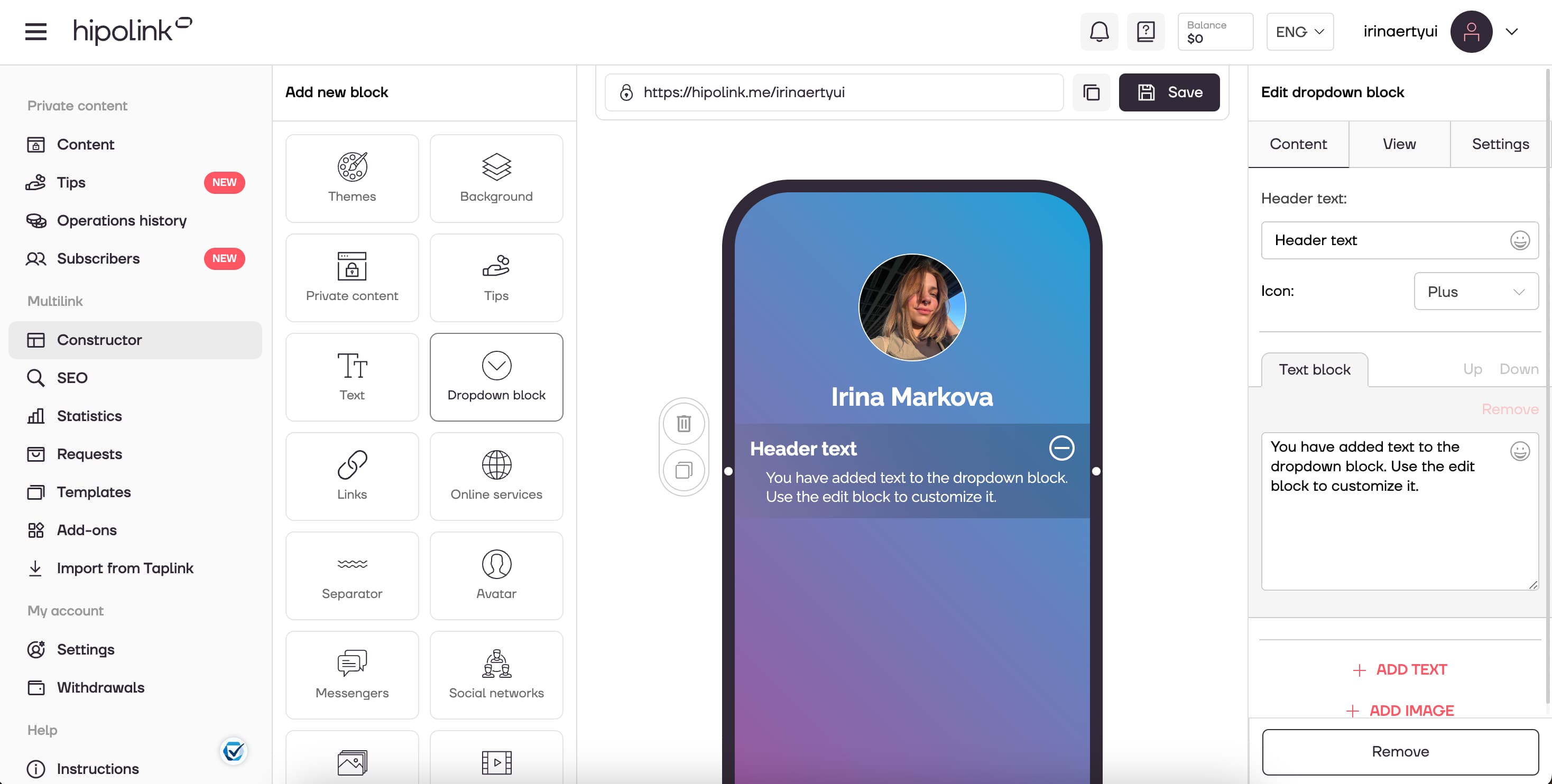
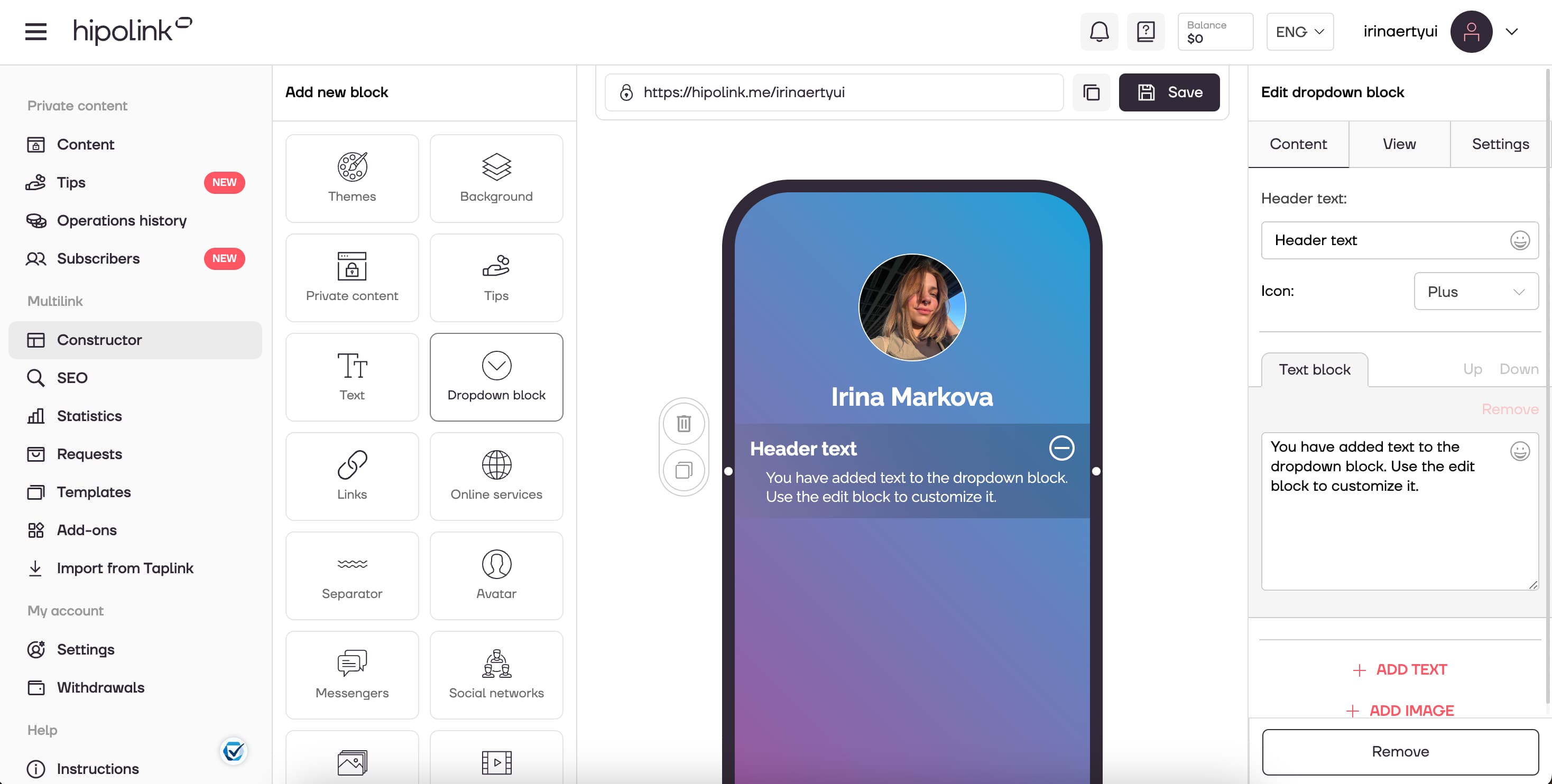
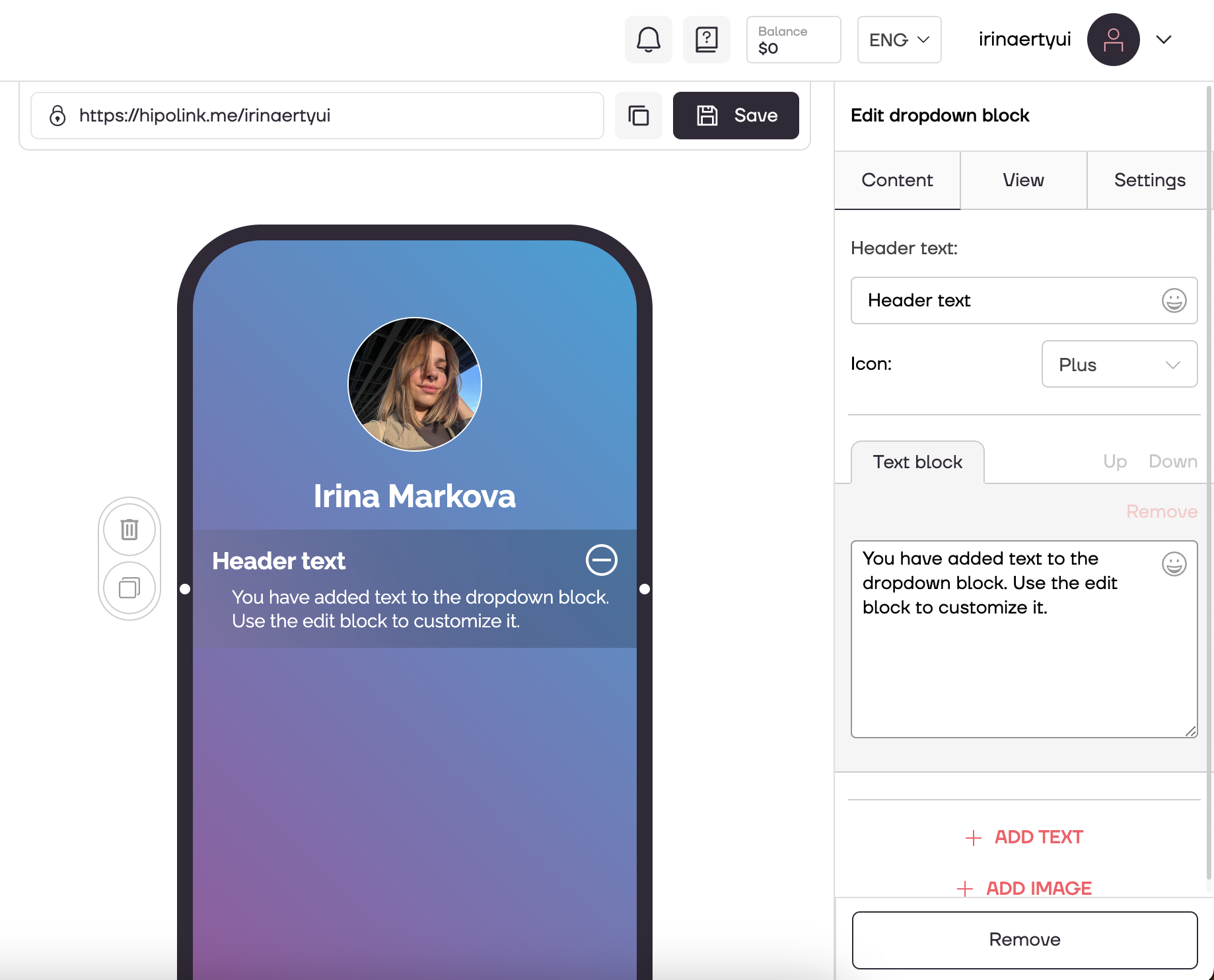
To edit the dropdown block, go to the constructor page and select the "Drop-down block" block.

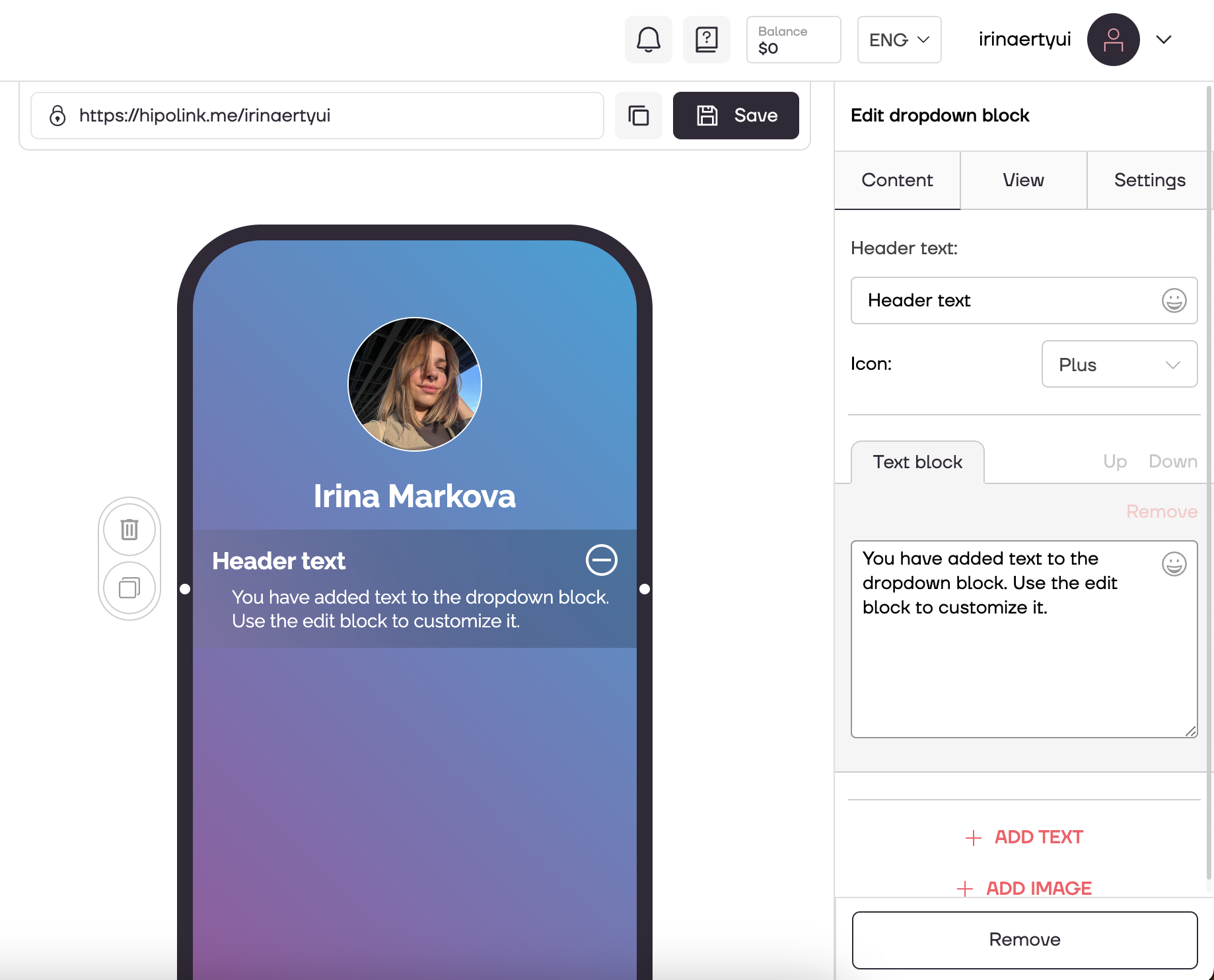
The right block contains three tabs: “Content”, “View” and “Settings”. Each of them is responsible for a specific set of properties of the drop-down block.
In the "Content" tab you can change: 1. Header text. 2. View of the icon that opens and closes the block. 3. Block text.

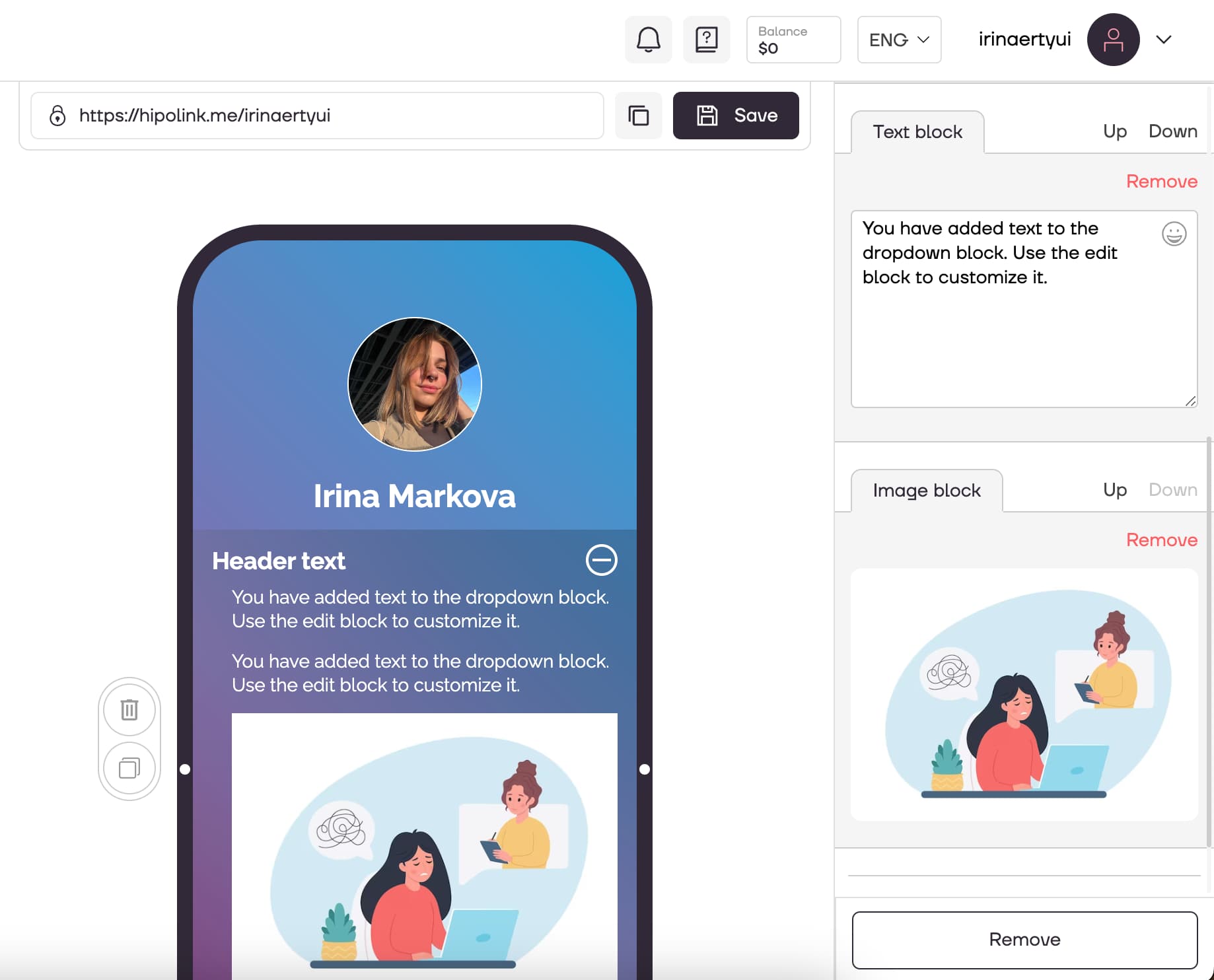
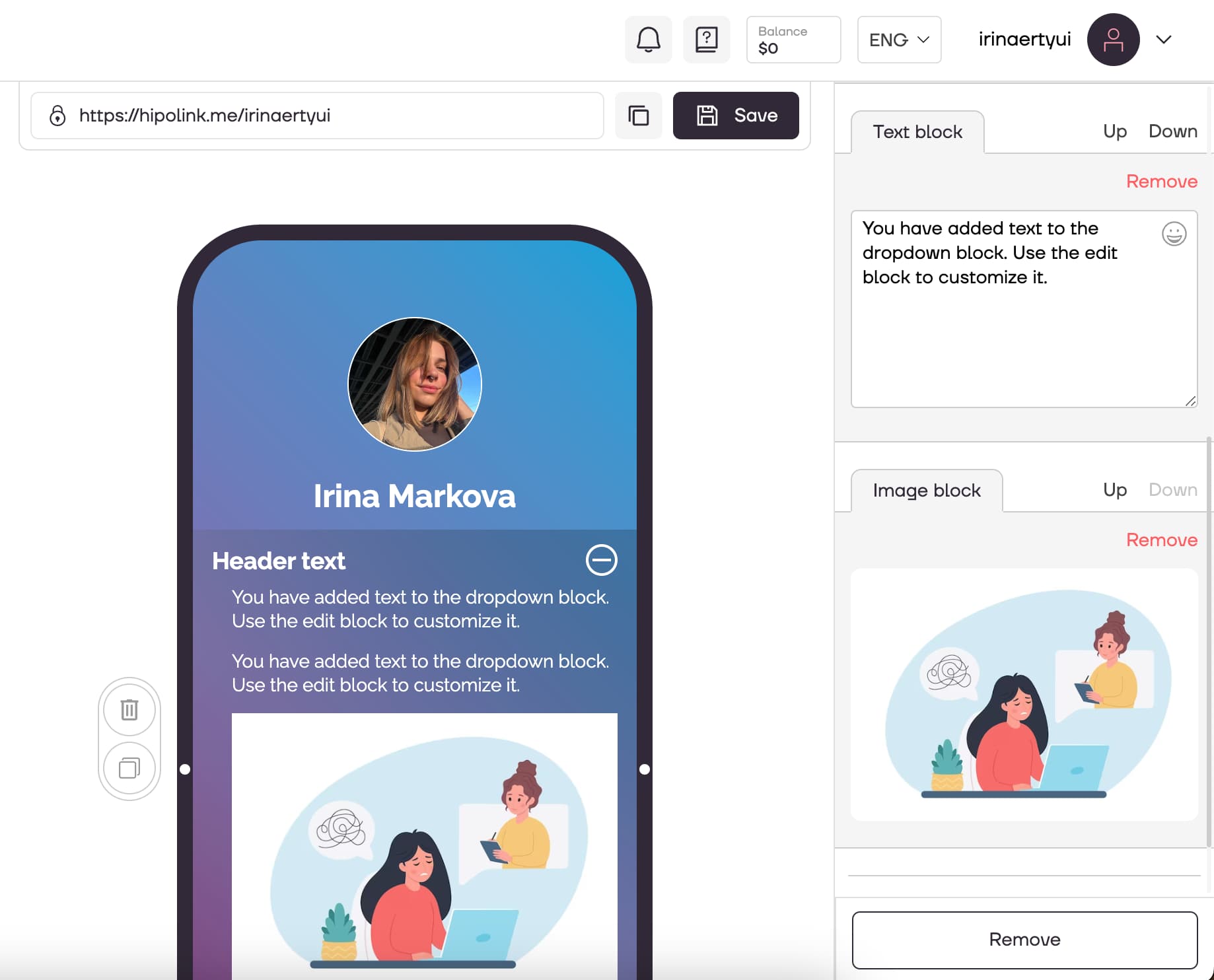
You can also add pictures and additional text blocks.

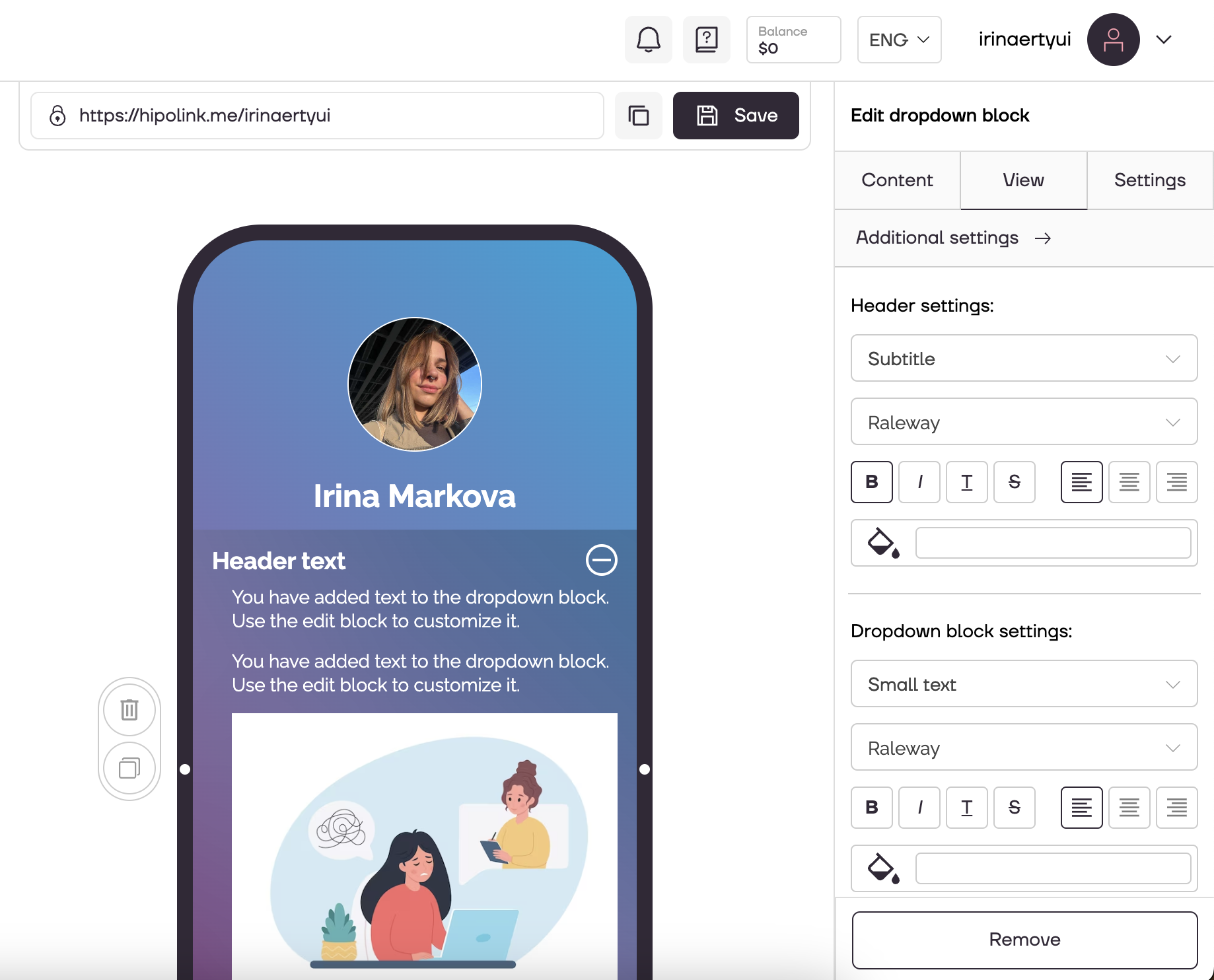
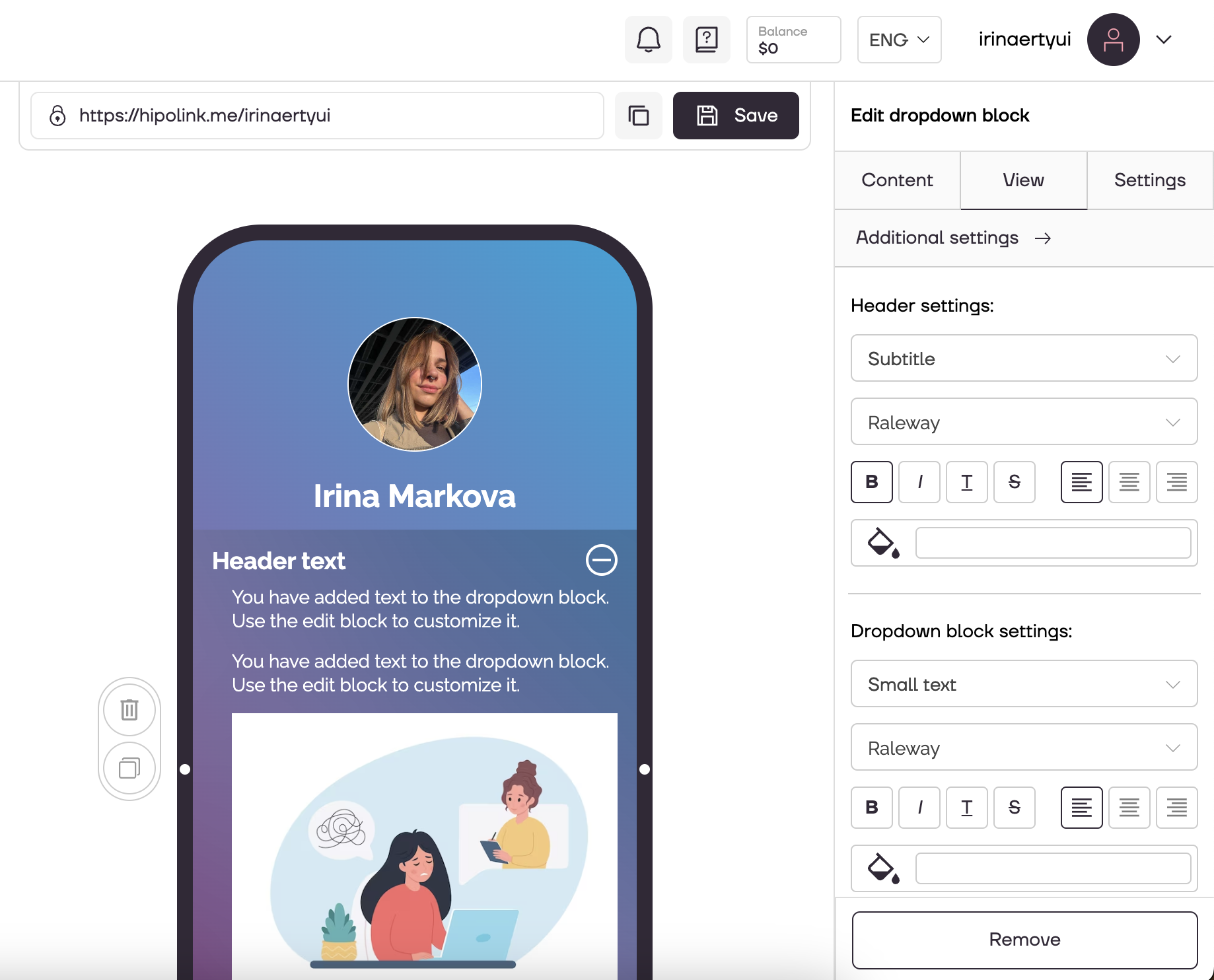
In the "View" tab, you can change the settings for the text, both for the title and for the dropdown text. Also you can set a fillet for pictures.

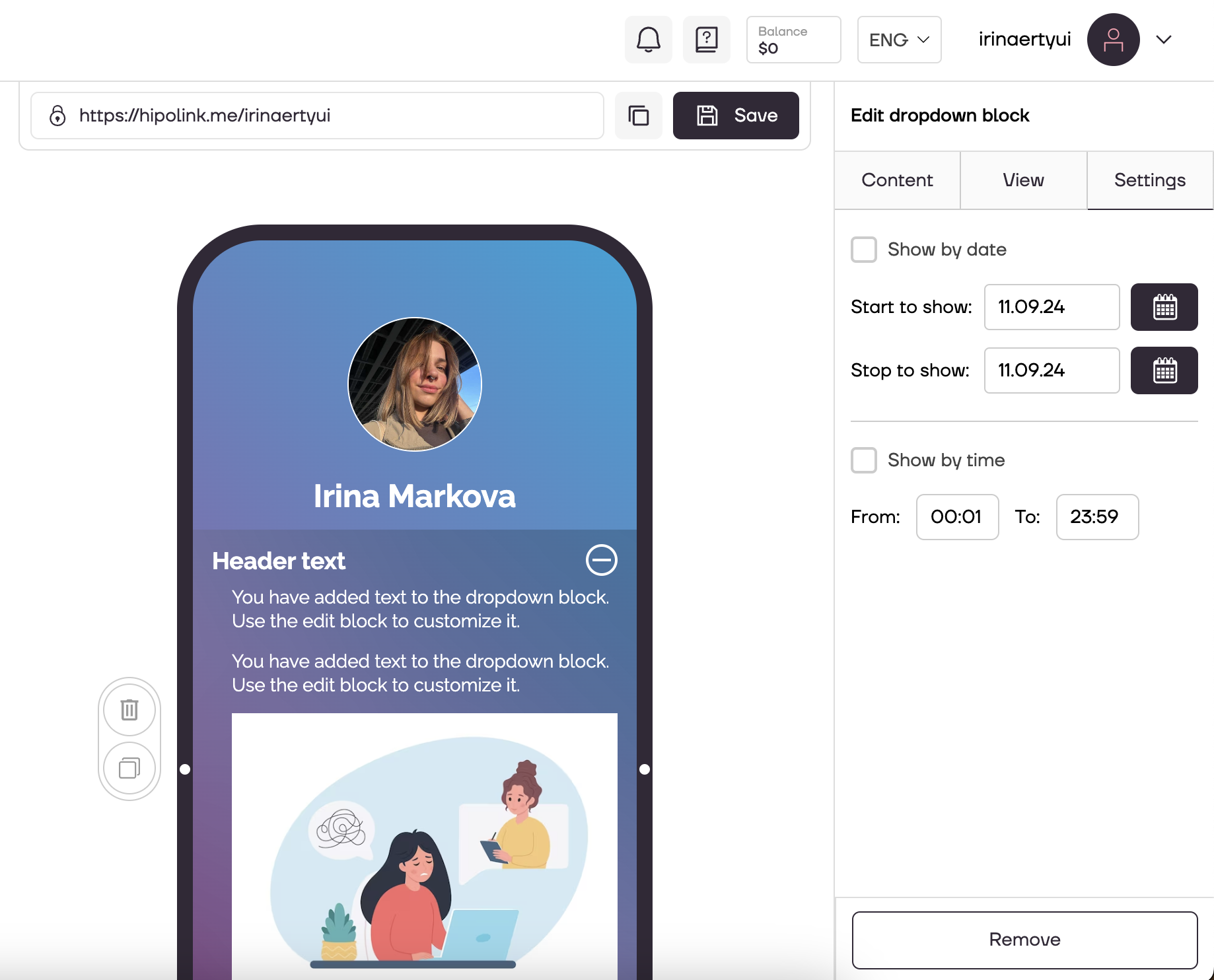
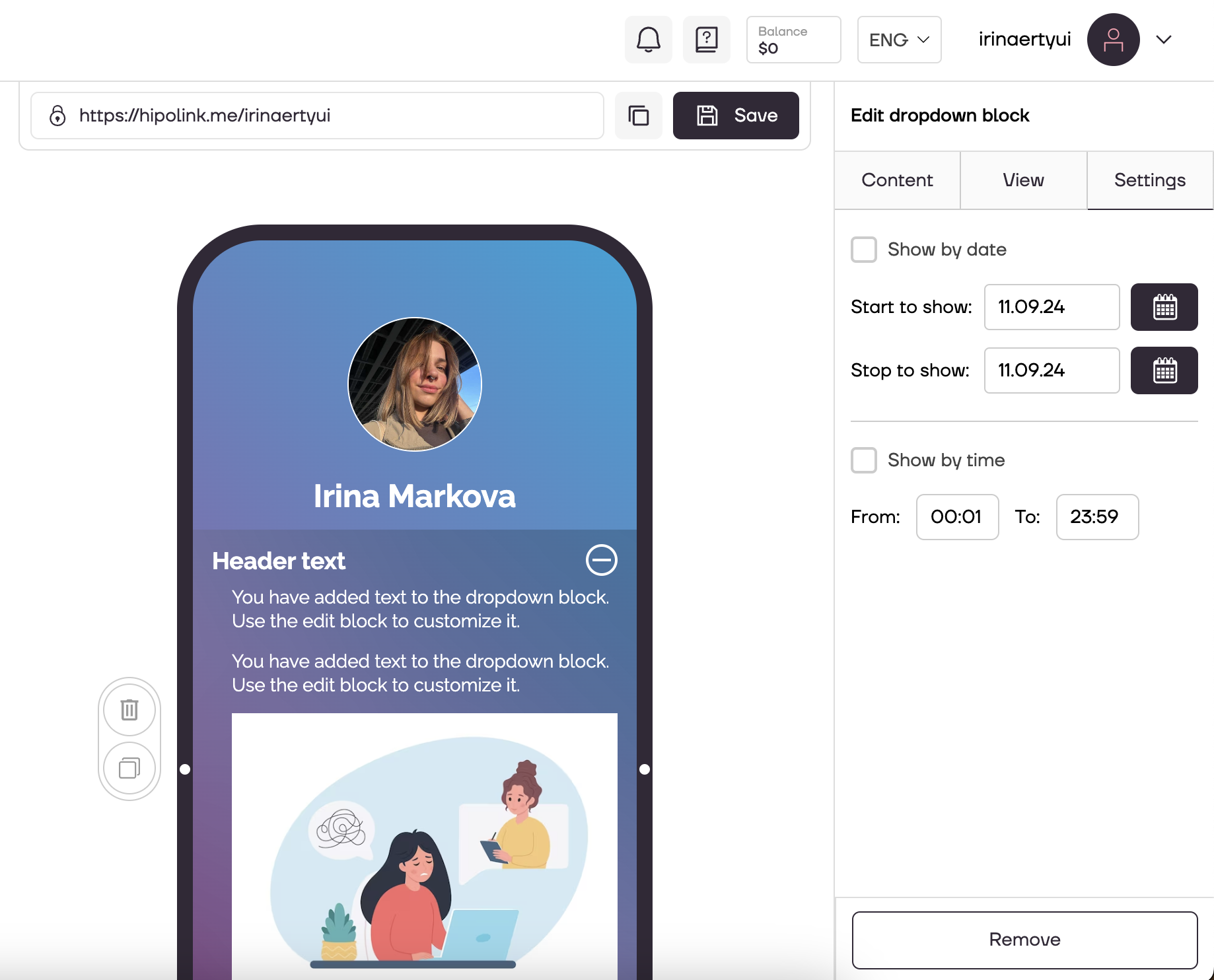
In the “Settings” tab you can set the block display time.

After all the steps, do not forget to click the "Save" button.

MAIN OPPORTUNITIES
Private contentLinks for anti-fraud checkTipsRegistrationSubscription to creator updatesWithdrawalsEdit textPromo CodesEdit themesEdit avatarEdit backgroundEdit linksDropdown BlockEdit online-servicesEdit animated textIcons on buttonsEdit separatorEdit messengersEdit social networksEdit videoEdit photoEdit applications formEdit widgetsHTML blockDropdown box setting
To edit the dropdown block, go to the constructor page and select the "Drop-down block" block.

The right block contains three tabs: “Content”, “View” and “Settings”. Each of them is responsible for a specific set of properties of the drop-down block.
In the "Content" tab you can change: 1. Header text. 2. View of the icon that opens and closes the block. 3. Block text.

You can also add pictures and additional text blocks.

In the "View" tab, you can change the settings for the text, both for the title and for the dropdown text. Also you can set a fillet for pictures.

In the “Settings” tab you can set the block display time.

After all the steps, do not forget to click the "Save" button.