MAIN OPPORTUNITIES
Edit Animated text
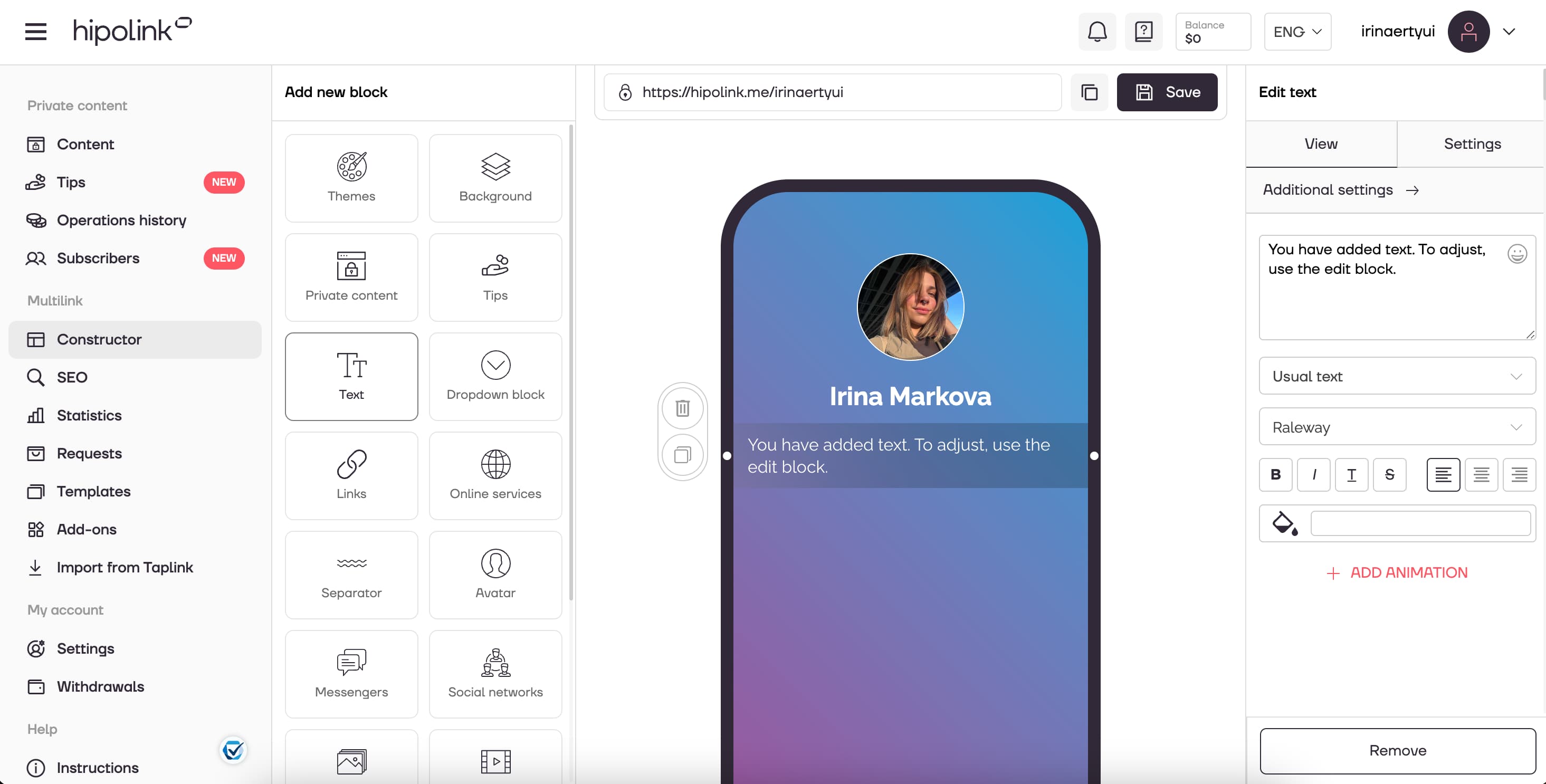
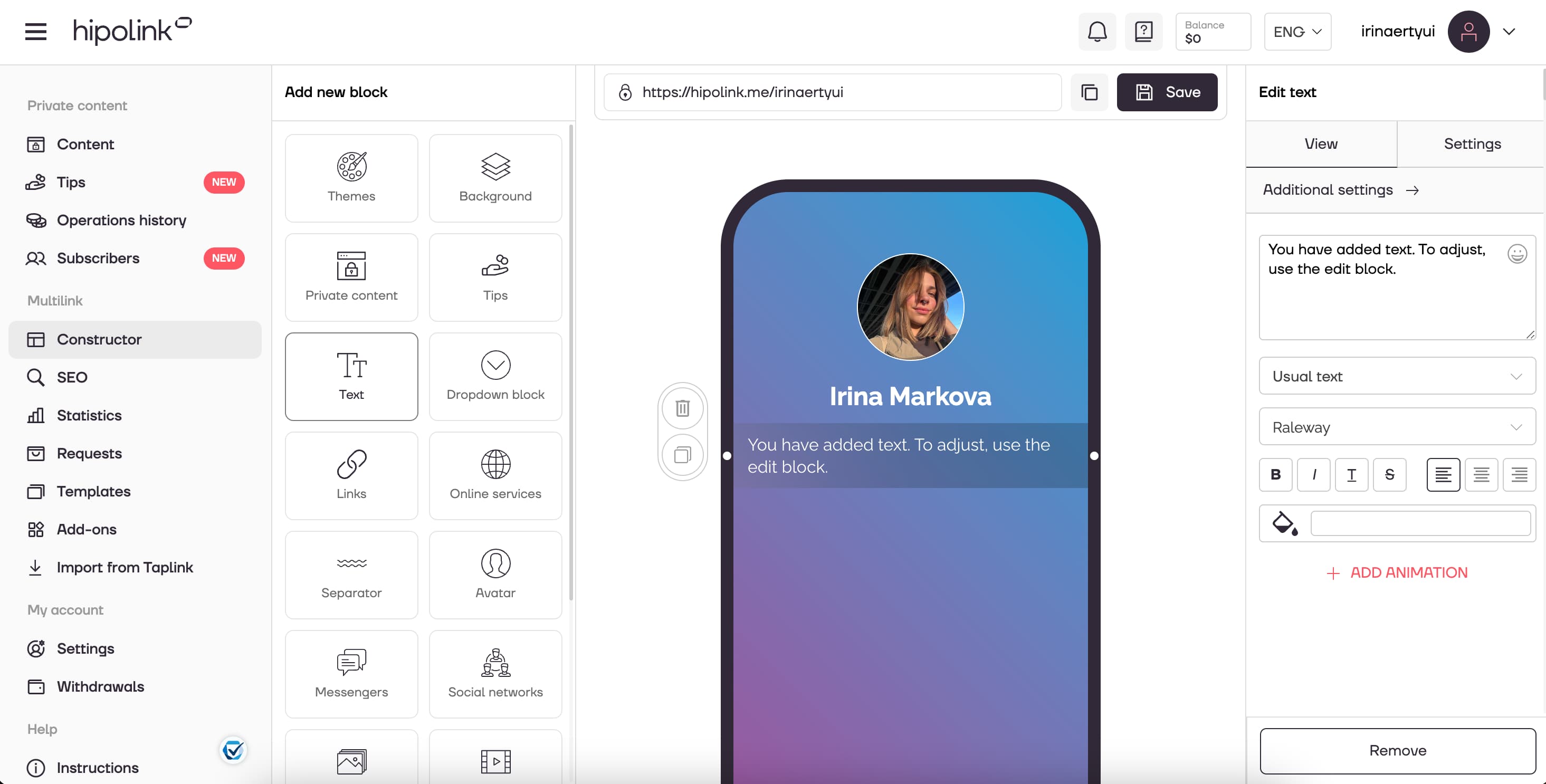
To edit the animated text, go to the constructor page and select the "Text" block.

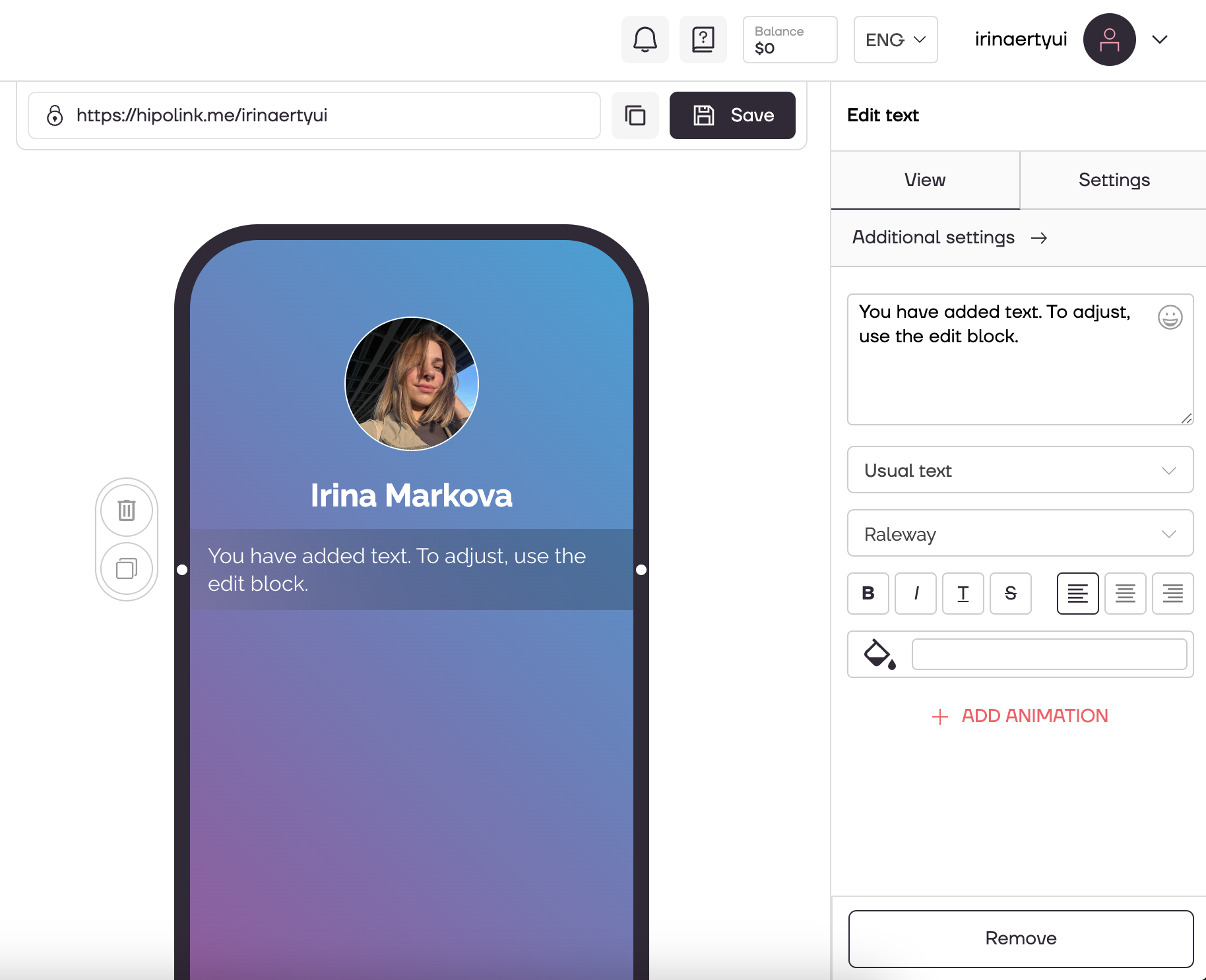
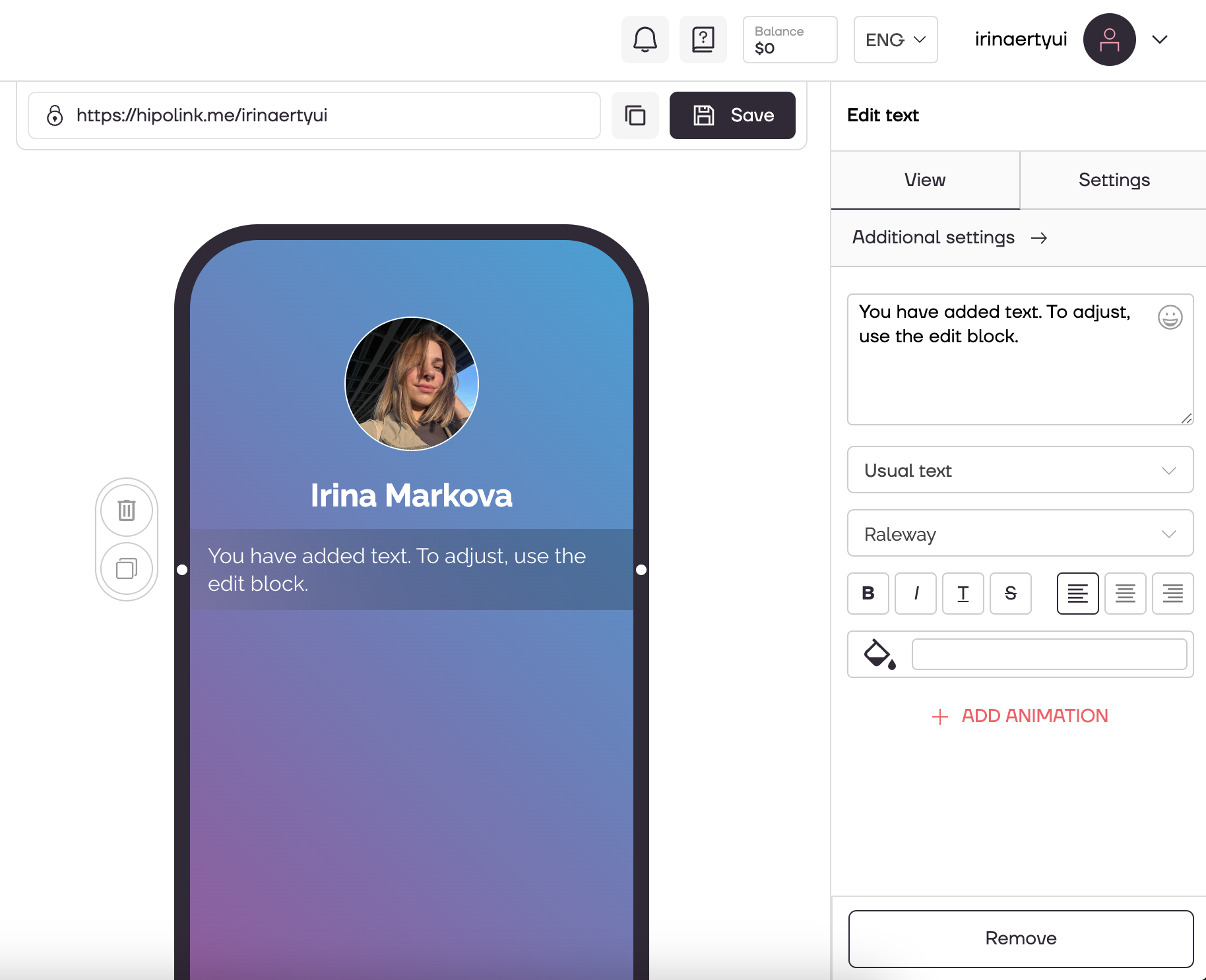
Then in the right block click on the button "+ ADD ANIMATION".

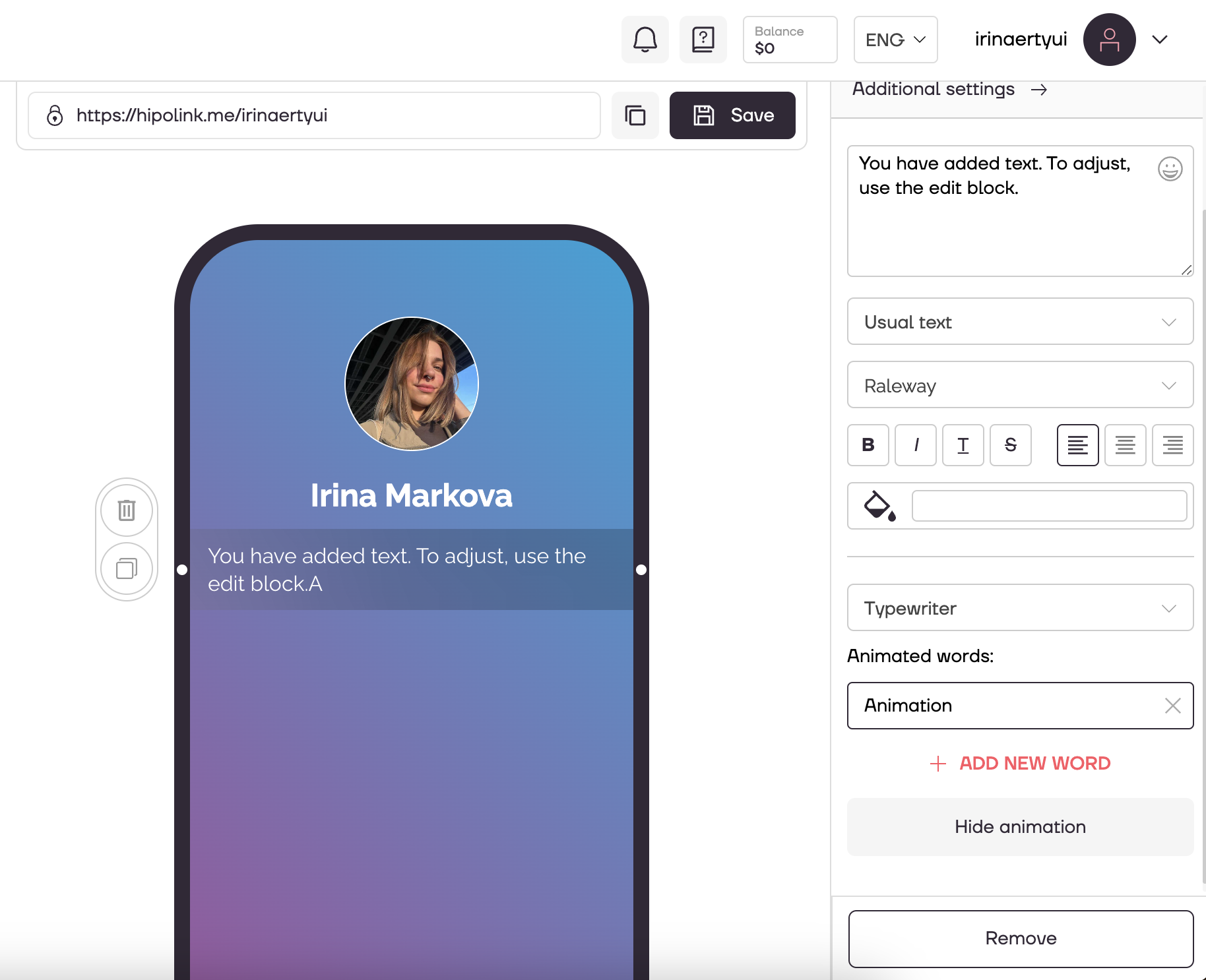
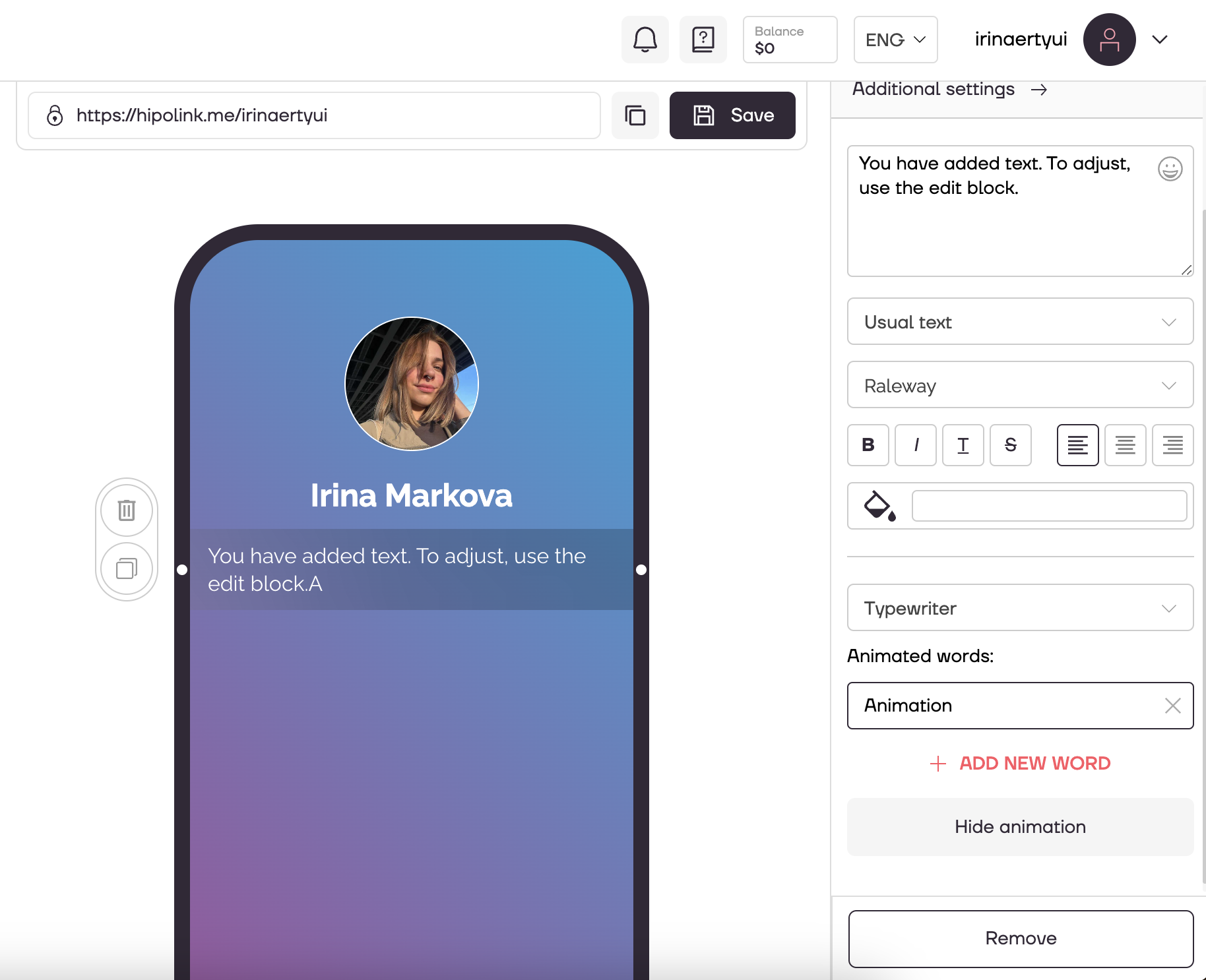
A block with editing of animated text will be opened.
1. You can select the type of animation for text: Typewriter or Ticker.
2. Enter the word which will participate in the animation.
3. Add more words that will vary depending on the selected animation.

All text settings above the animation block apply to the animated text as well!
After all the actions, don't forget to press the "Save" button.

MAIN OPPORTUNITIES
VerificationPrivate contentLinks for anti-fraud checkTipsRegistrationSubscription to creator updatesWithdrawalsEdit textEdit avatarPromo CodesEdit themesEdit backgroundEdit linksDropdown BlockEdit animated textEdit online-servicesEdit separatorIcons on buttonsEdit messengersEdit social networksEdit videoEdit photoEdit applications formEdit widgetsHTML blockEdit Animated text
To edit the animated text, go to the constructor page and select the "Text" block.

Then in the right block click on the button "+ ADD ANIMATION".

A block with editing of animated text will be opened.
1. You can select the type of animation for text: Typewriter or Ticker.
2. Enter the word which will participate in the animation.
3. Add more words that will vary depending on the selected animation.

All text settings above the animation block apply to the animated text as well!
After all the actions, don't forget to press the "Save" button.