MAIN OPPORTUNITIES
Edit avatar
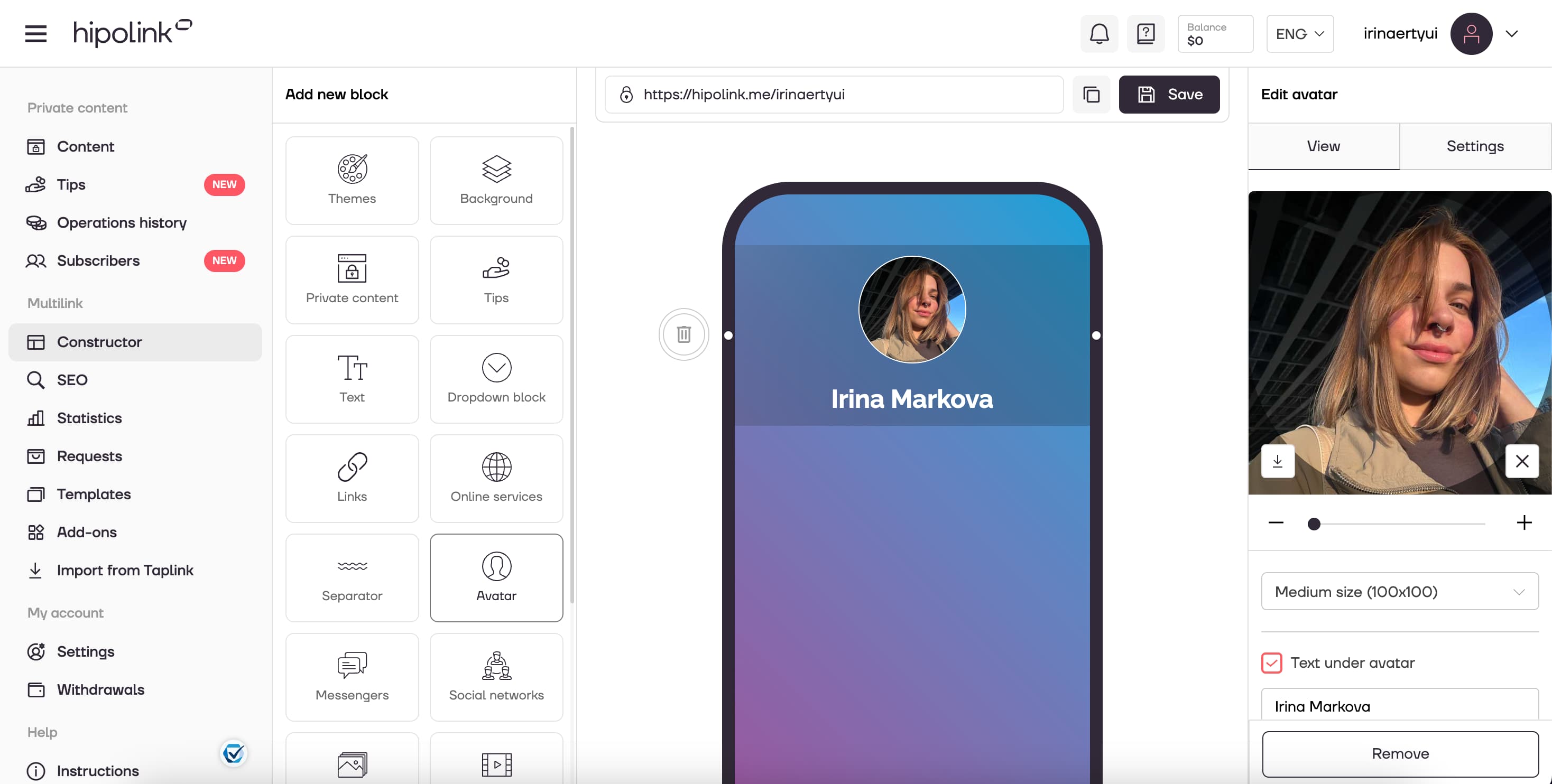
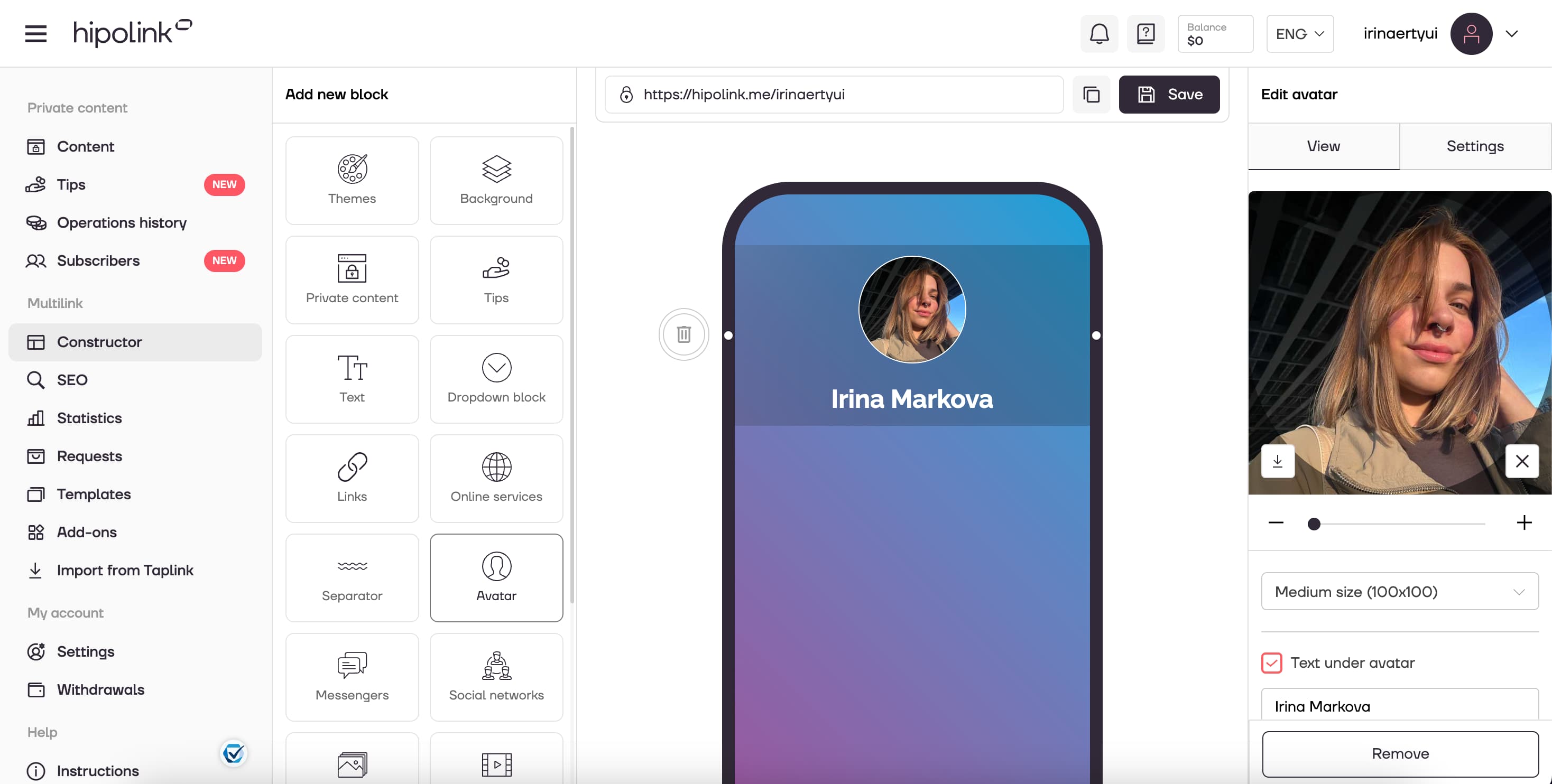
To configure or add an avatar, go to the constructor page and select the "Avatar" block.

Then on the "View" tab, which is located on the right side of the constructor, you can go to the configuration.
1. By clicking on "+", you can upload your picture for your avatar.
2. You can choose the size of your avatar: Small size (70x70), Medium size (100x100), Big size (125x125).
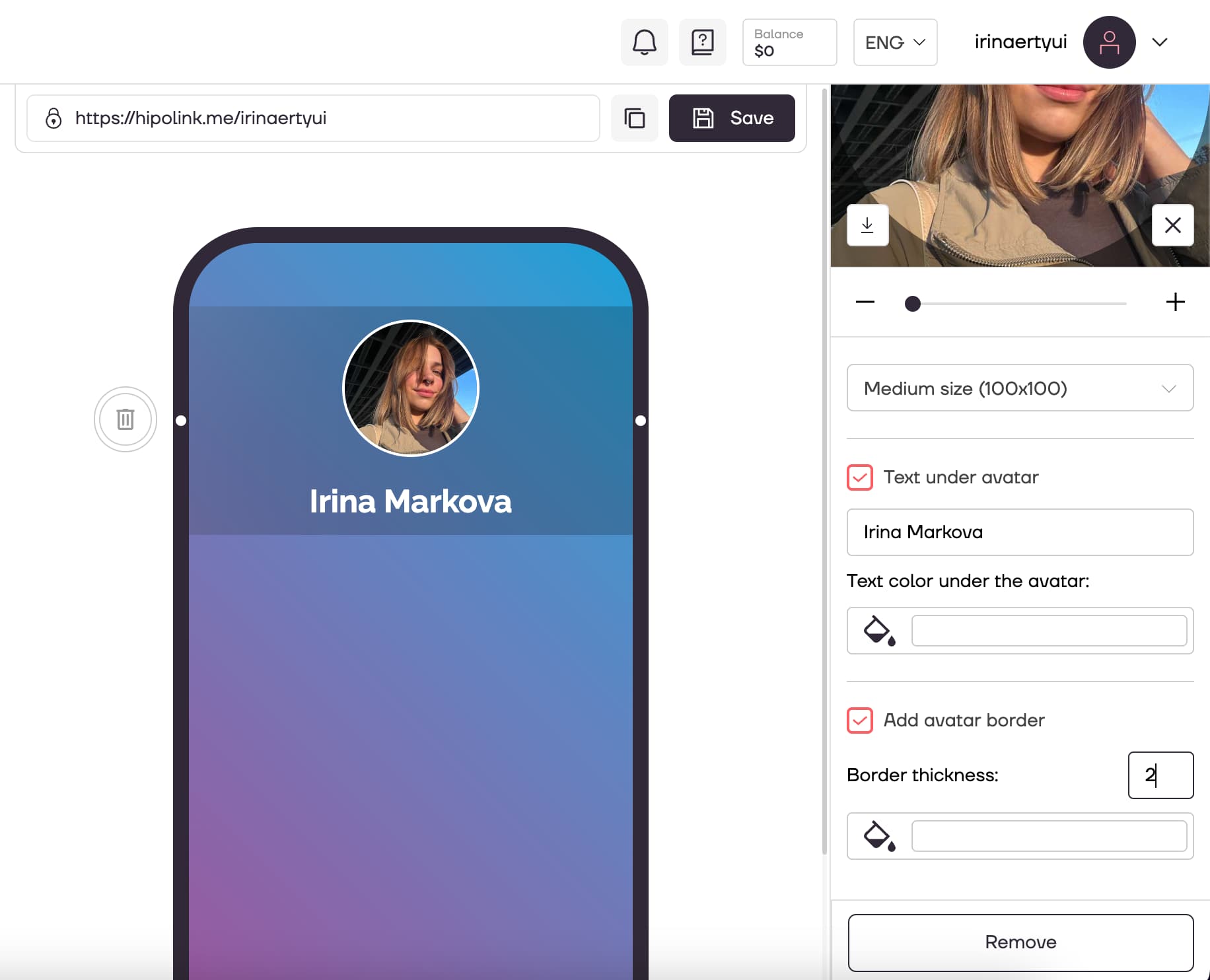
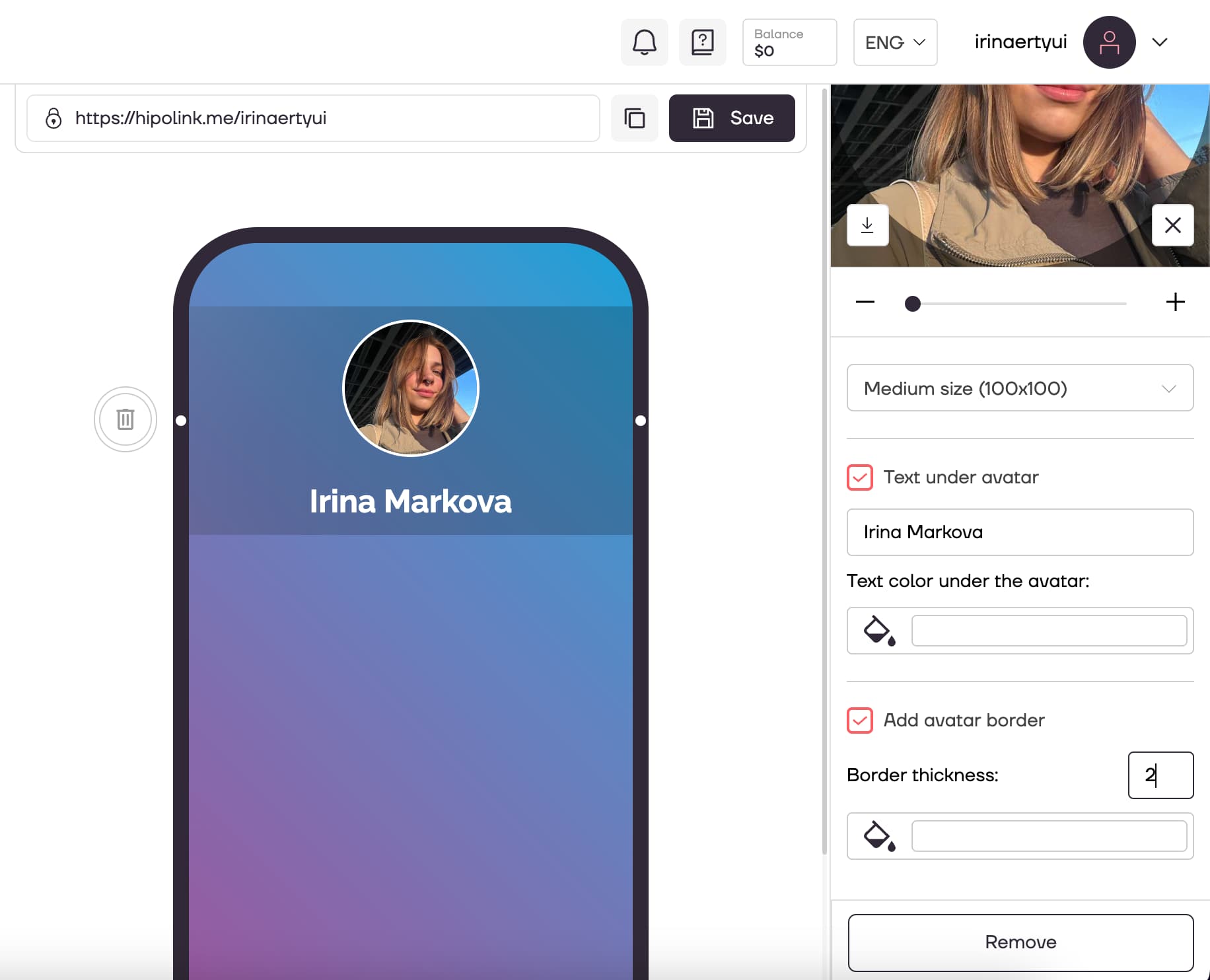
3. You can add text under the avatar or remove it by pressing "Text under avatar" button.
4. In this field you can enter the text, which will be under the avatar.
5. You can choose the colour of the text.
6. In this field you can set up the thickness and colour of the the avatar border.

After all the actions, don't forget to press the "Save" button.

MAIN OPPORTUNITIES
Private contentVerificationLinks for anti-fraud checkTipsRegistrationSubscription to creator updatesWithdrawalsEdit textPromo CodesEdit themesEdit avatarEdit backgroundEdit linksDropdown BlockEdit online-servicesEdit animated textIcons on buttonsEdit separatorEdit messengersEdit social networksEdit videoEdit photoEdit applications formEdit widgetsHTML blockEdit avatar
To configure or add an avatar, go to the constructor page and select the "Avatar" block.

Then on the "View" tab, which is located on the right side of the constructor, you can go to the configuration.
1. By clicking on "+", you can upload your picture for your avatar.
2. You can choose the size of your avatar: Small size (70x70), Medium size (100x100), Big size (125x125).
3. You can add text under the avatar or remove it by pressing "Text under avatar" button.
4. In this field you can enter the text, which will be under the avatar.
5. You can choose the colour of the text.
6. In this field you can set up the thickness and colour of the the avatar border.

After all the actions, don't forget to press the "Save" button.